6 ejemplos de menú de navegación para tu página web
El menú de navegación es uno de los factores más importantes en tu página web, este debe estar diseñado para dar accesibilidad al contenido de tu página web, así como orientado a un flujo que genere conversiones.
Las ventajas de tener un buen menú de navegación
- Diferenciación
- Accesibilidad al contenido
- Una buena experiencia de uso
- Generar más conversiones
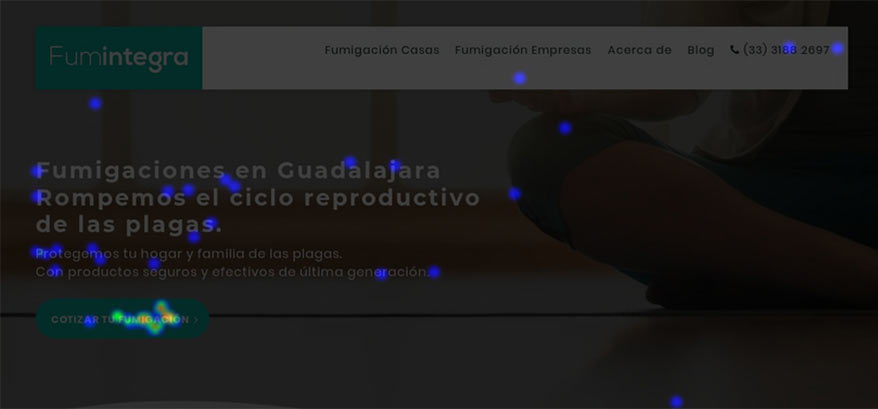
El siguiente ejemplo es el un caso de estudio donde se implementó un A/B testing, en este se determinó que la baja cantidad de conversiones se debía al mapa de navegación, por lo que se definió el nuevo menú acorde a esto.


¿Que es un menú de navegación o mapa de sitio?
Un menú de navegación o mapa de sitio es el diagrama o estructura que organiza el contenido y dirige el flujo del usuario en tu sitio web.
Este es una sección fundamental en el desarrollo de tu sitio web, desde etapas iniciales previas al diseño, así como en mejora continua.
¿Cómo definir un menú de navegación?
La manera de crear un mapa de navegación es muy variable pues depende de la forma en que se categoriza tu producto o servicio, pero un punto de partida es determinar qué ofreces y que busca tu cliente potencial.
- Enlista lo que ofreces tus productos o servicios
- Prioriza lo más importante o lo que te interesa mostrar primero
- Categoriza en bloques y dale nombre a esa categoría
- Diagrama con lápiz y papel la estructura
- Valida con un grupo de personas de preferencia tus clientes
Importante
Analiza tu competencia, pero no la copies, una manera de diferenciarte es partiendo de cómo muestras el contenido a tus usuarios, por lo que si el giro lo permite salte de la caja y prueba que da mejores resultados.
Recomendaciones para tu menú de navegación
No hay reglas para el diseño de tu mapa de navegación sin embargo existen ciertas pautas que están comprobadas funcionan mejor en ciertos casos, a continuación te dejamos los casos.
1 – Menú de hamburguesa
El menú de hamburguesa son las 3 líneas que despliega el menú en la versión móvil, este modo de uso surgió con el auge de los dispositivos móviles, este a sido necesario para hacer accesible el contenido en una pantalla reducida lo cual es excelente.
El problema inicia cuando se busca trasladar esta forma de uso a la versión de escritorio la cual en muchos casos es innecesaria, y te cuento por que?.
El motivo de usar un menú oculto es un móvil es por el reducido tamaño de pantalla, por lo que hay que cuidar que lo que se muestre sea lo más relevante, a diferencia de una pantalla de pc o laptop el espacio es varias veces más amplio por lo que esconder el contenido en un menú aumenta un paso además de ocultar el mapa de navegación del usuario
Debido a esto te recomendamos solo usar el menú de hamburguesa en la versión móvil y un menú de enlaces completo en la versión de escritorio.
2 – Los 3 niveles de profundidad
Una buena práctica para definir el flujo de tu menú de navegación, es lograr que el usuario encuentre tu contenido en no más de 3 clics, por lo que procura encontrar la manera de reducir los pasos.
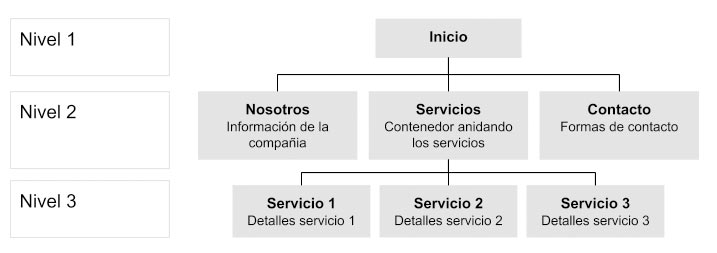
En un sitio web de servicios conviene tener una estructura lineal de modo que se muestre en un segundo nivel el detalle de cada servicio

Una estructura donde el contenido es más extenso se pasa el detalle del servicio a un 3er nivel

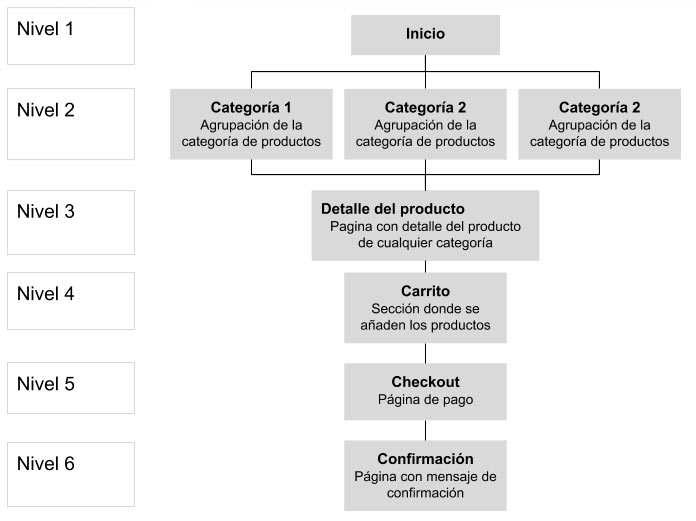
En un e-commerce la categorización es clave ya que el proceso de pago hace que el camino sea más extenso, los puedes organizar de esta manera.

¿Cómo diseñar el menú de navegación?
Una vez definido tu flujo de navegación es hora de comenzar la etapa de diseño y maquetación web para esto hay que distinguir entre las dos versiones de cómo se presenta el sitio al usuario y sus diferentes implicaciones.
Versión de escritorio y móvil
Es bien sabido que desde hace años el tráfico móvil a superado el de escritorio en más de 60%, y en nuestra experiencia en algunos casos el tráfico de escritorio es mínimo, por lo que es indispensable hacer que la experiencia de navegación sea lo más fluida posible en la versión móvil.
Esto te permitirá obtener mejores resultados con tu sitio web por lo que los siguientes ejemplos incluimos tanto versión de escritorio y móvil.
6 Tipos de menú de navegación para tu página web
1 – One page
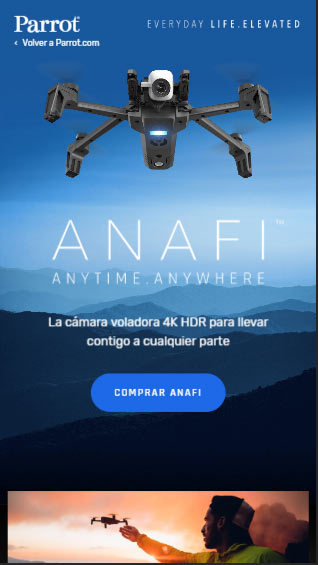
El término significa “una pagina” la cual es una excelente opción cuando presentas un producto o servicio con especificaciones precisas pues el formato de scroll horizontal facilita el contenido de modo visual y animado.


En este sensacional ejemplo de parrot se muestran las características y especificaciones del producto donde el menú de navegación se encuentra en forma de puntos en el lado derecho de la página.
2 – Menú estándar
Este tipo de menú se forma mostrando lo más relevante y preciso con la finalidad de reducir los pasos para llegar al contenido, así como explayar el contenido en la página destino


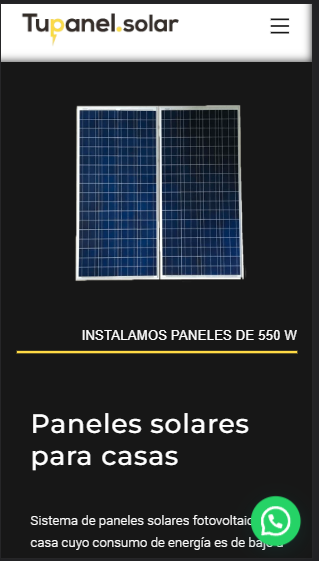
https://tupanel.solar/
En este ejemplo el sitio web Tupanel.solar muestra de manera clara y eficiente diversos servicios en menos páginas.
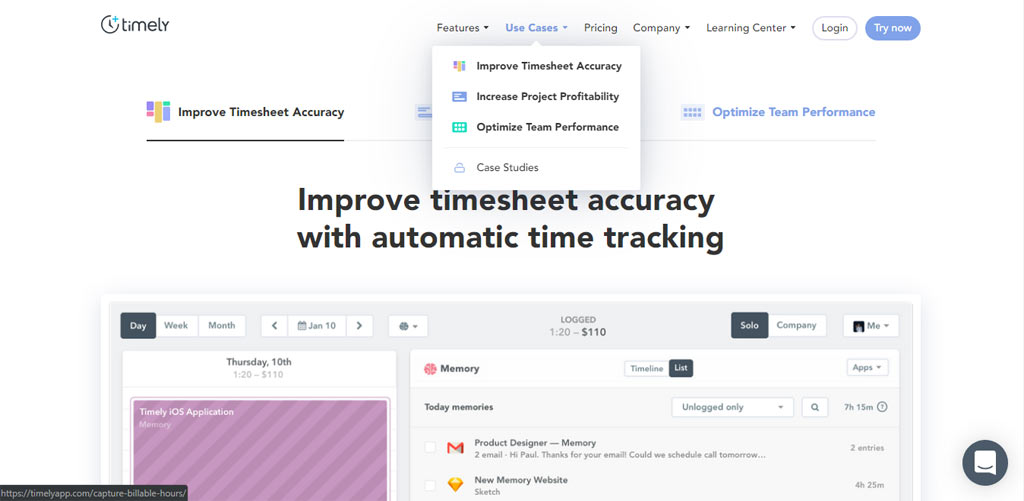
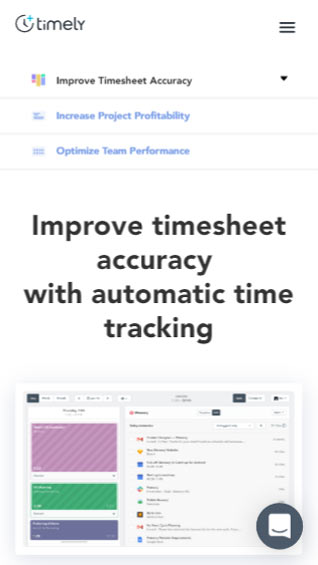
3 – Menú desplegable
Los menús desplegables pueden contener las subcategorías, productos o servicios que cuando se pasa el puntero por el elemento este despliega las opciones y en móvil dando tap en el elemento despliega el contenido


En este ejemplo se muestra de esa manera además de integrar un menú interno en forma de tabs, que una vez dentro de la página facilita la navegación entre la misma categoría.
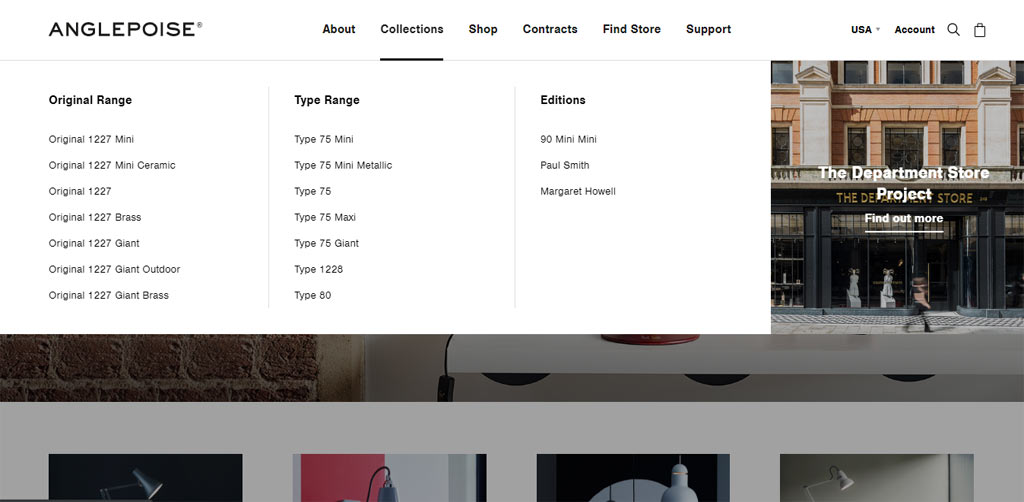
4 – Megamenu
Este tipo de menú es ideal cuando el contenido de tu sitio web es extenso y buscas organizar por categorías, características u otros requerimientos. funcionalidades de su producto.


El caso de stripe nos muestra varios tipos de megamenu donde se especifica en cada sección las diferentes especificaciones y
5 – E-commerce
El menú de un e-commerce generalmente está organizado por categorías de producto donde se andan subcategorías o bien los productos directamente de modo que el nivel de profundidad del detalle de producto sea el nivel 3


En este ejemplo la estructura del menú muestra el detalle del producto en el segundo o tercer nivel lo cual es bastante efectivo.
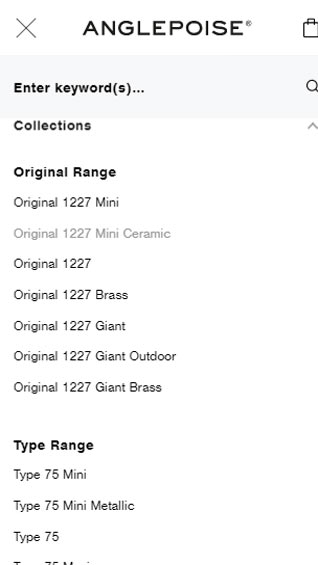
6 – La excepción al menú de hamburguesa
Hablamos de cómo no usar el menú de hamburguesa en versión de escritorio pero existen excepciones a esto como veras en este ejemplo donde además del diseño espectacular, el menú se integra en la experiencia del sitio dando un resultado positivo


En este ejemplo se muestra el menú con un amplio contenido así cómo integrado a la experiencia en el sitio.
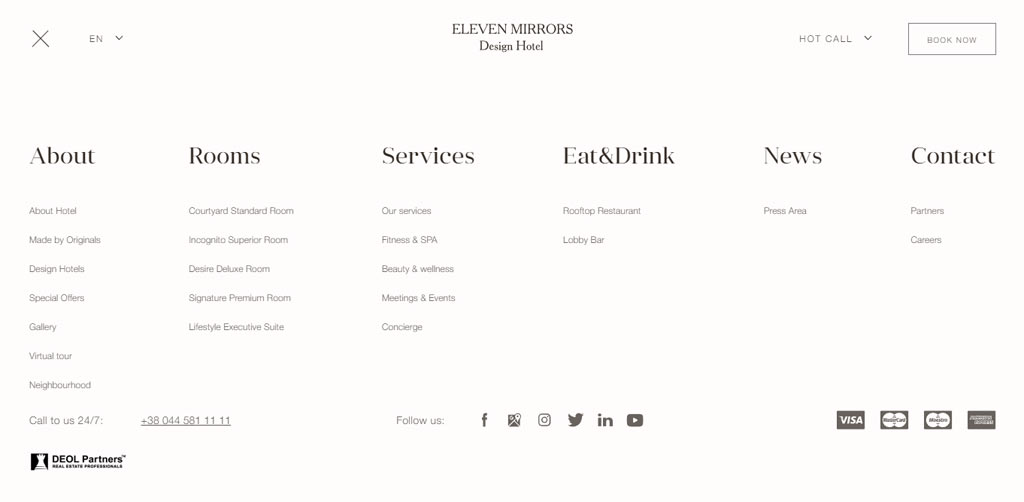
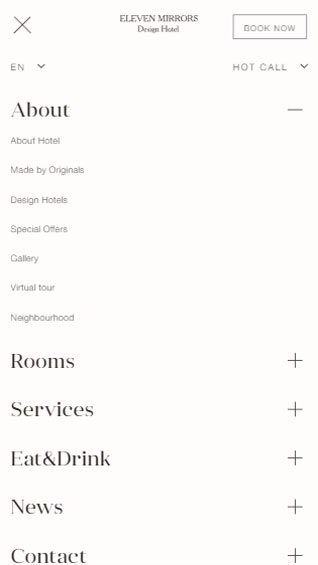
Menú de navegación en footer
Igualmente es importante rescatar la sección del footer en el sitio web ya que está suele ser una de las secciones que no se les presta atención y que son fuente de información extra para el usuario.
En el footer podemos extendernos y colocar los enlaces de menor relevancia que por su mejor prioridad no colocarías en la sección del header.




